WordPressのログイン画面をカスタマイズしよう!

WordPressのログイン画面をカスタマイズする方法を解説します。簡単な手順で自分のスタイルに合わせることができます。
それでは早速実装していきましょう!
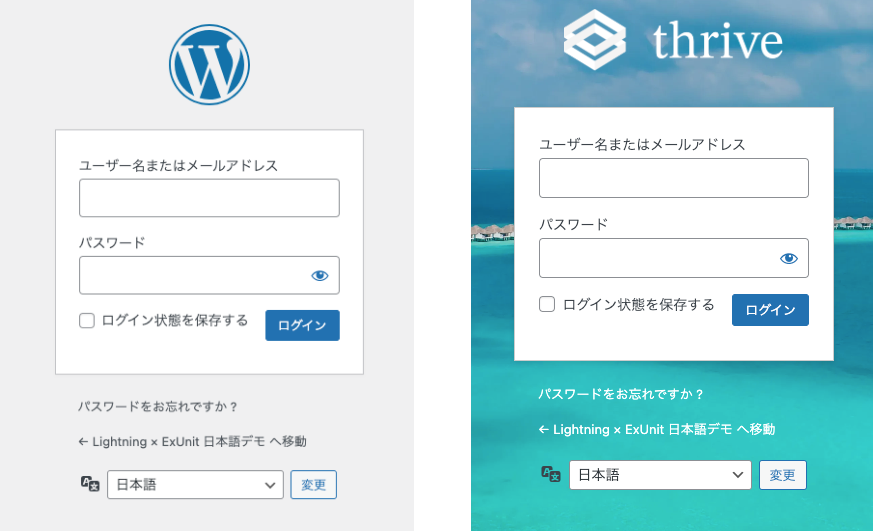
カスタムイメージ
左のデフォルト画面から右のログイン画面にカスタマイズしていきます。

functions.phpを利用した方法
WordPressのfunctions.phpファイルに少しコードを追加するだけで、ログイン画面のカスタマイズが可能です。以下のコードを貼り付けます。
※記述ミスにより表示エラーになる可能性があるので、事前にバックアップを取ることをオススメします。
function custom_login_css() {
echo '<style type="text/css">
body.login {
background: no-repeat url('.get_template_directory_uri().'/images/background.png); /* 背景画像のURL */
width: 100vw;
height: 100vh;
}
body.login #login h1 a {
background: no-repeat url('.get_template_directory_uri().'/images/logo.png); /* ロゴ画像のURL */
width: 220px; /* ロゴ画像の幅 */
}
body.login #login form {
background-color: #fff; /* フォームの背景色 */
border: 1px solid #ccc; /* フォームの境界線 */
box-shadow: 0 2px 5px rgba(0,0,0,0.1); /* フォームの影 */
}
body.login #backtoblog a, body.login #nav a {
color: #fff;
}
</style>';
}
add_action('login_enqueue_scripts', 'custom_login_css');ここでは、functions.phpファイル内で custom_login_css という関数を定義しています。この関数は、ログイン画面に追加するカスタムCSSを生成します。WordPressの login_enqueue_scripts アクションにこの関数をフックし、ログイン画面が読み込まれる際にこのカスタムCSSが適用されるように設定されています。
その他、変更したい要素については、検証ツールなどで確認をし、ご自身でカスタマイズしてみてください。
以上で、WordPressのログイン画面のカスタマイズが完了しました!この方法を使って、サイトに合ったスタイリッシュなログイン画面を作成してください。
閲覧ありがとうございました!
関連記事
-

jQueryを使ったスムーススクロールの実装
この記事では、jQueryを使用してこのスムーススクロールを簡単 ...
-

Swiper.js基本的な使い方カスタマイズ方法
この記事では、Swiper.jsを使用してブログ記事のスライダー ...
-

MAMPでPHPのバージョンを簡単に変更する方法
この記事では、MAMPでPHPのバージョンを変更する手順について ...
-

サイトを魅力的に!Wow.jsで簡単アニメーションの追加
この記事では、Wow.jsを使用してウェブサイトにアニメーション ...
-

WordPressのスタイルとスクリプトの効果的な管理方法
WordPressでスタイルシートやJavaScriptを効果的 ...
-

WordPressのファイルアップロードサイズ上限を簡単に上げる方法
WordPressを使っていると、時には大きなファイルをアップロ ...
