Webデザイナー必見!VSCodeで効率を最大限に引き出すおすすめ拡張機能完全ガイド

目次
Webデザイン作業をよりスムーズかつ効率的に行うために、Visual Studio Code(VSCode)にはさまざまな便利な拡張機能が存在します。この記事では、Webデザイナー向けにおすすめのVSCode拡張機能を紹介します。これらを導入することで、デザインプロセスがより快適になりますので、ぜひ試してみてください!
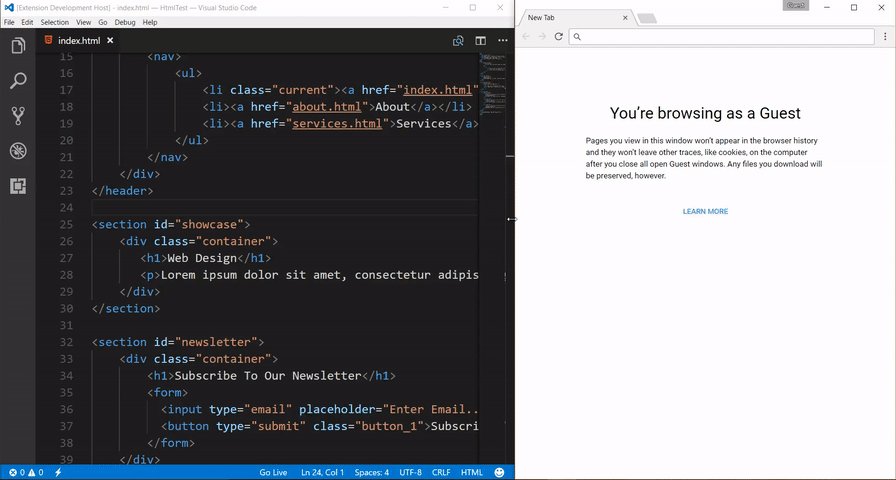
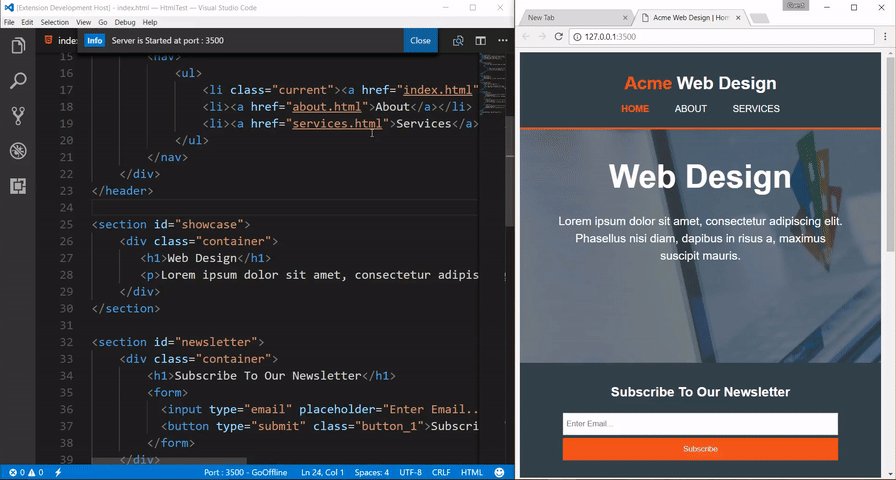
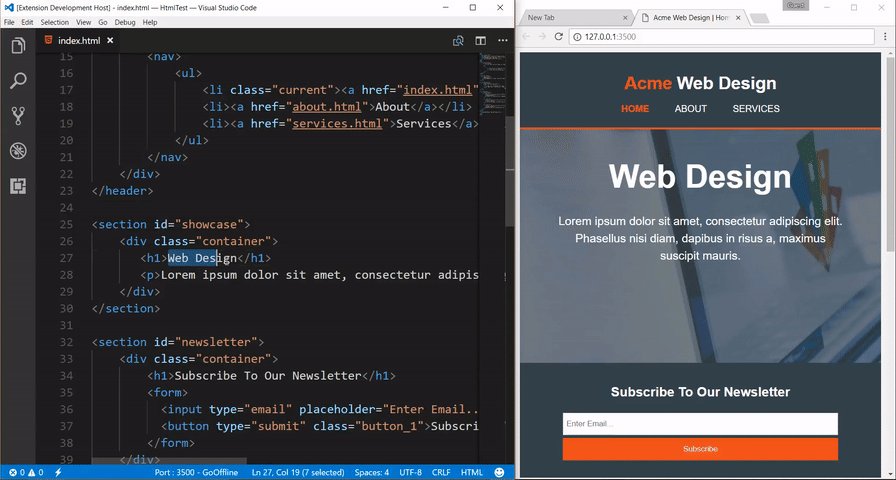
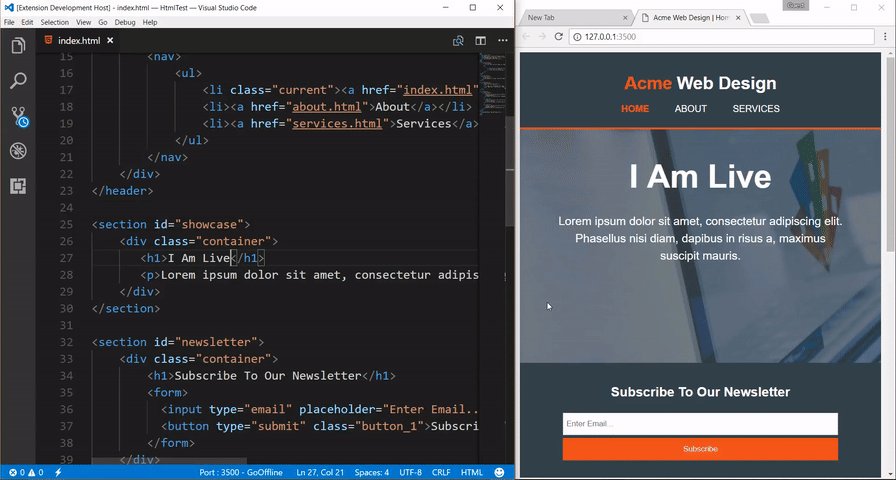
Live Server: リアルタイムなプレビューを体験

HTMLやCSSの変更をリアルタイムにブラウザで確認できるLive Serverは、デザインの調整を即座に反映させるための強力なツールです。デザインの微調整がストレスなく行えます。
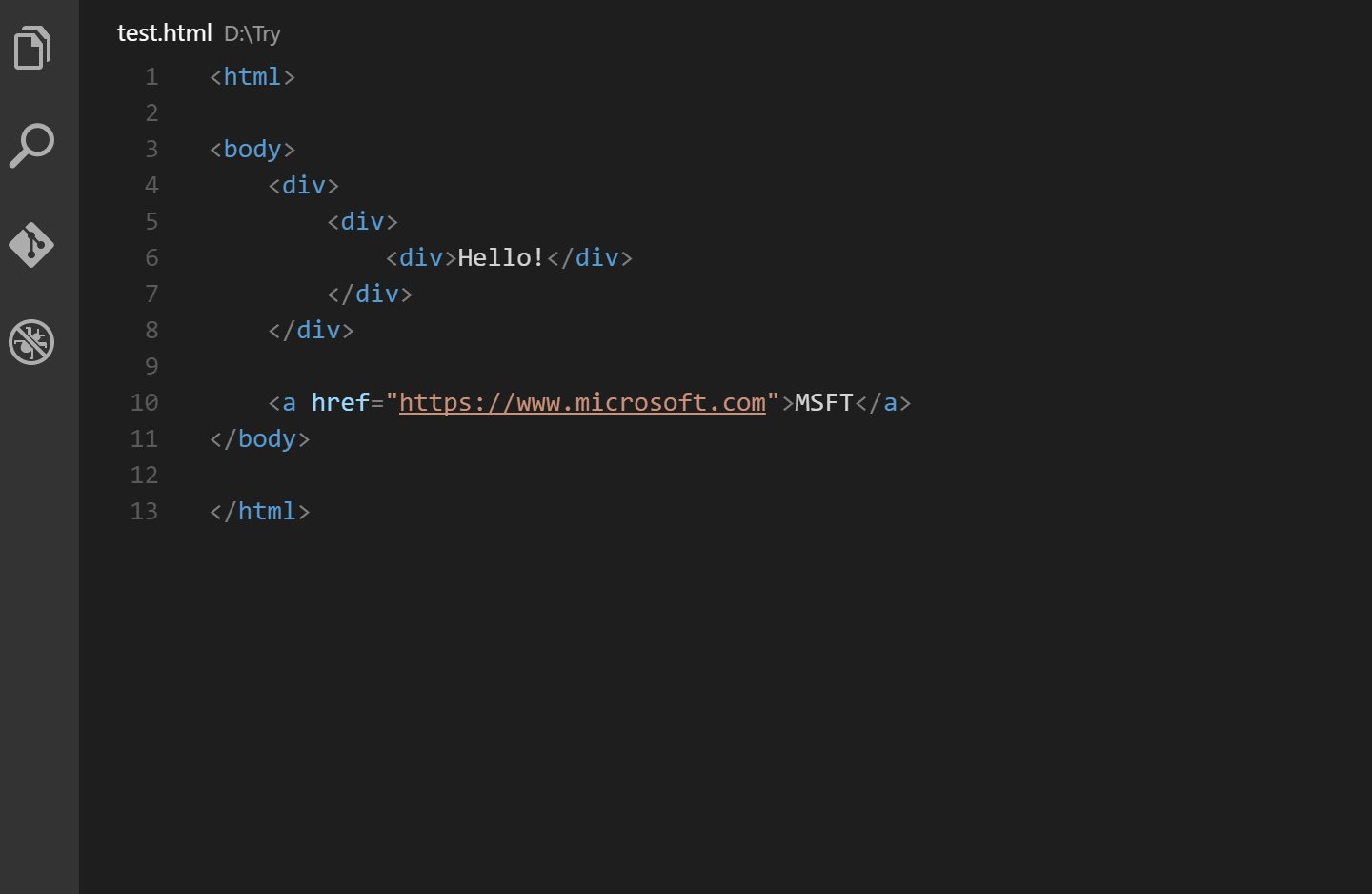
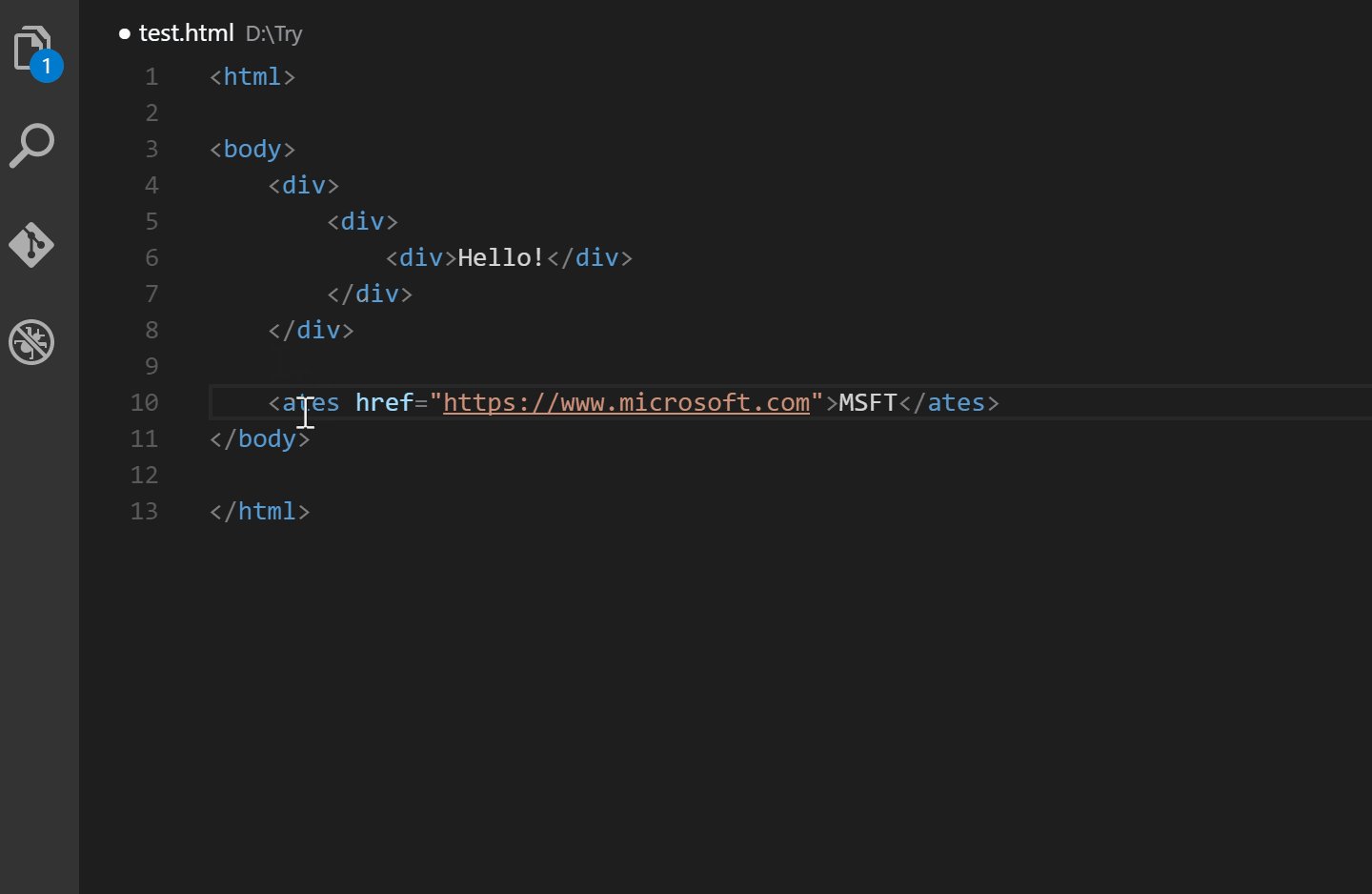
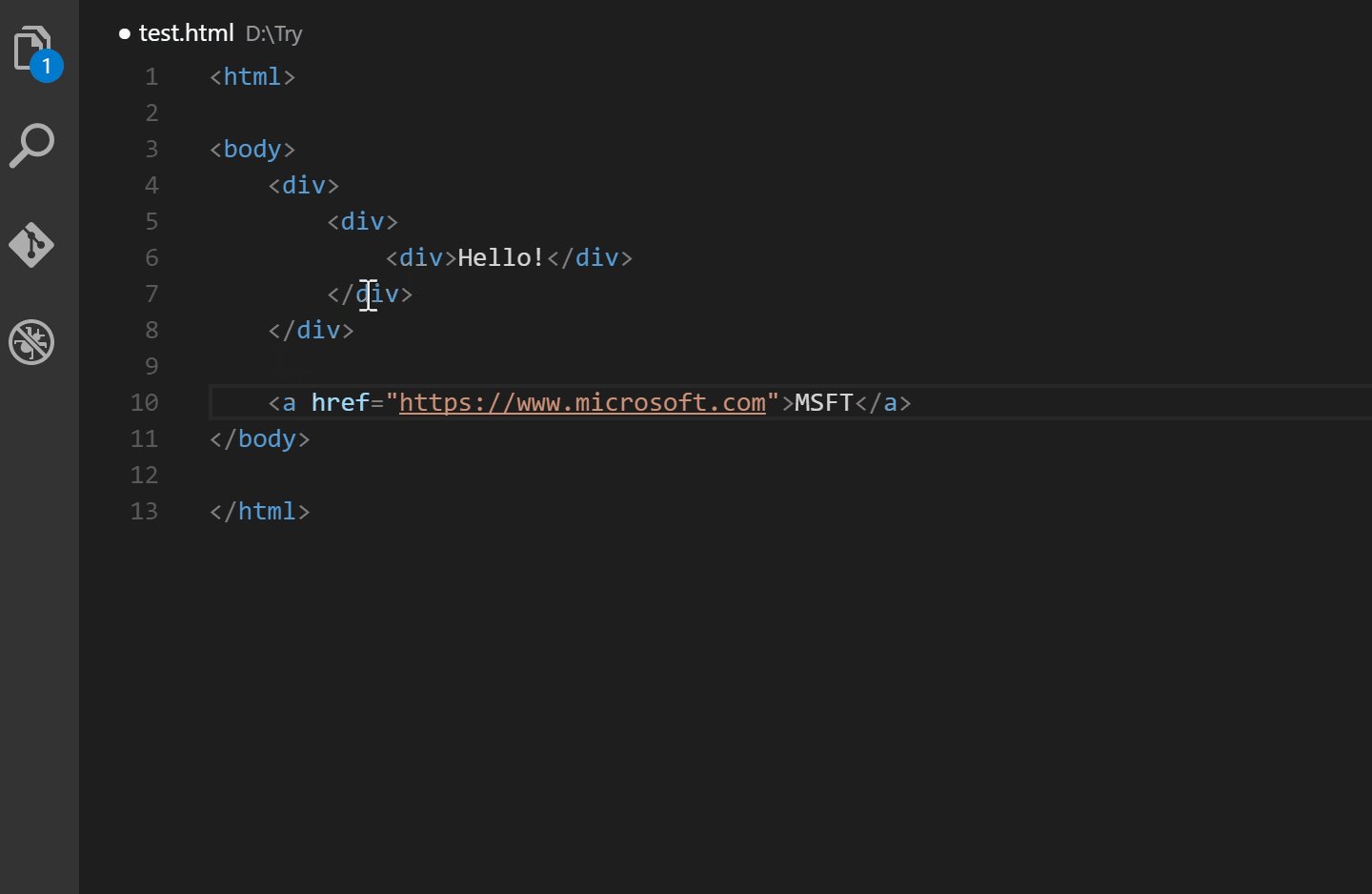
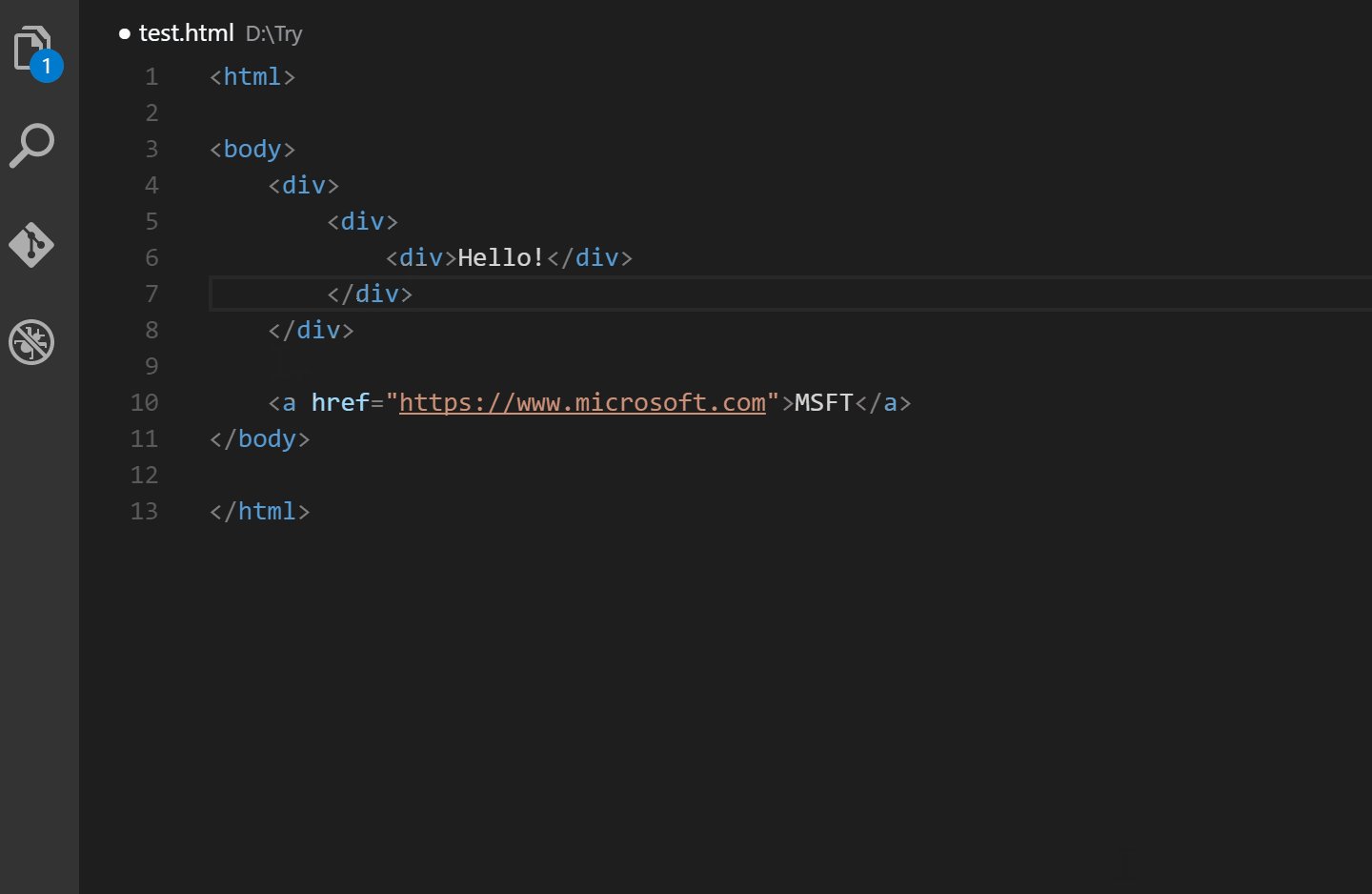
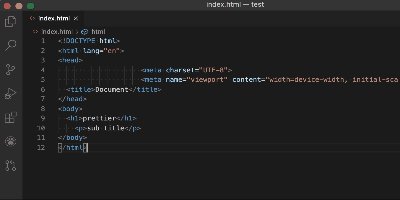
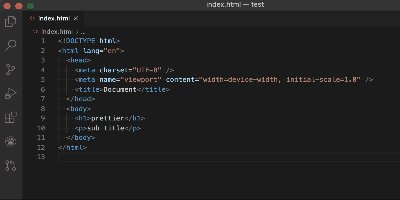
Auto Rename Tag: タグの名前変更を楽々

出典「Visual Studio:Auto Rename Tag」
HTMLやXMLの開発時に、開始タグと終了タグの名前を同時に変更できるAuto Rename Tag。手間を省きながら正確なコーディングが可能です。
Prettier: コードのフォーマットを美しく保つ

コードの整形を自動で行うPrettierは、デザインコードを統一的かつ美しく保つために役立ちます。デザインに集中し、余計なフォーマット作業から解放されましょう。
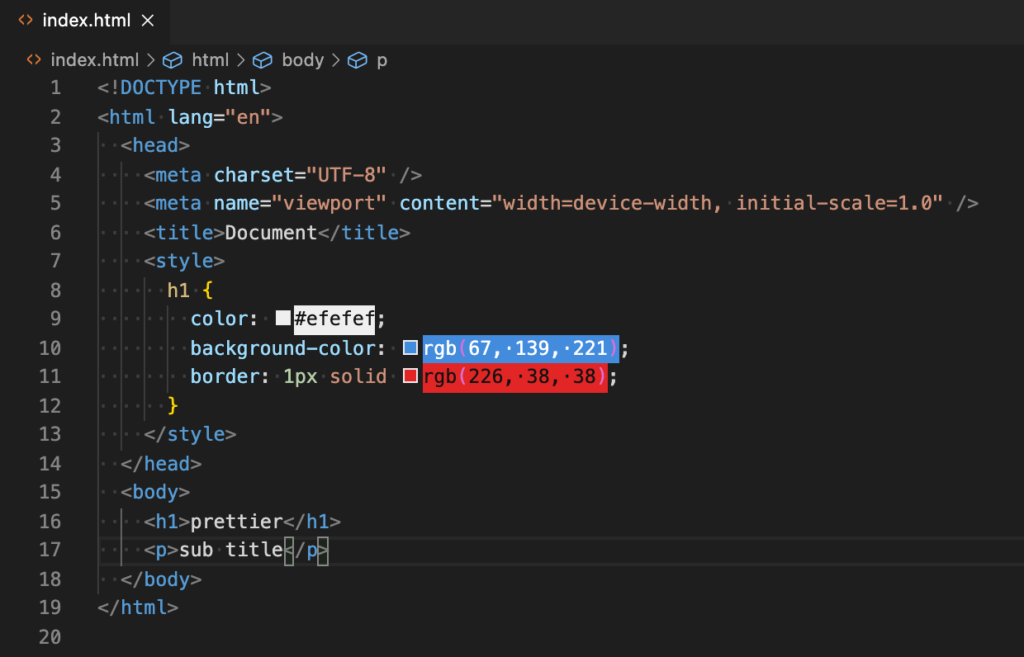
Color Highlight: カラーコードを視覚的に強調

出典「Visual Studio:Color Highlight」
CSSやSassなどで使用されるカラーコードを視覚的に強調表示するColor Highlight。デザインにおいて色の確認が迅速になります。
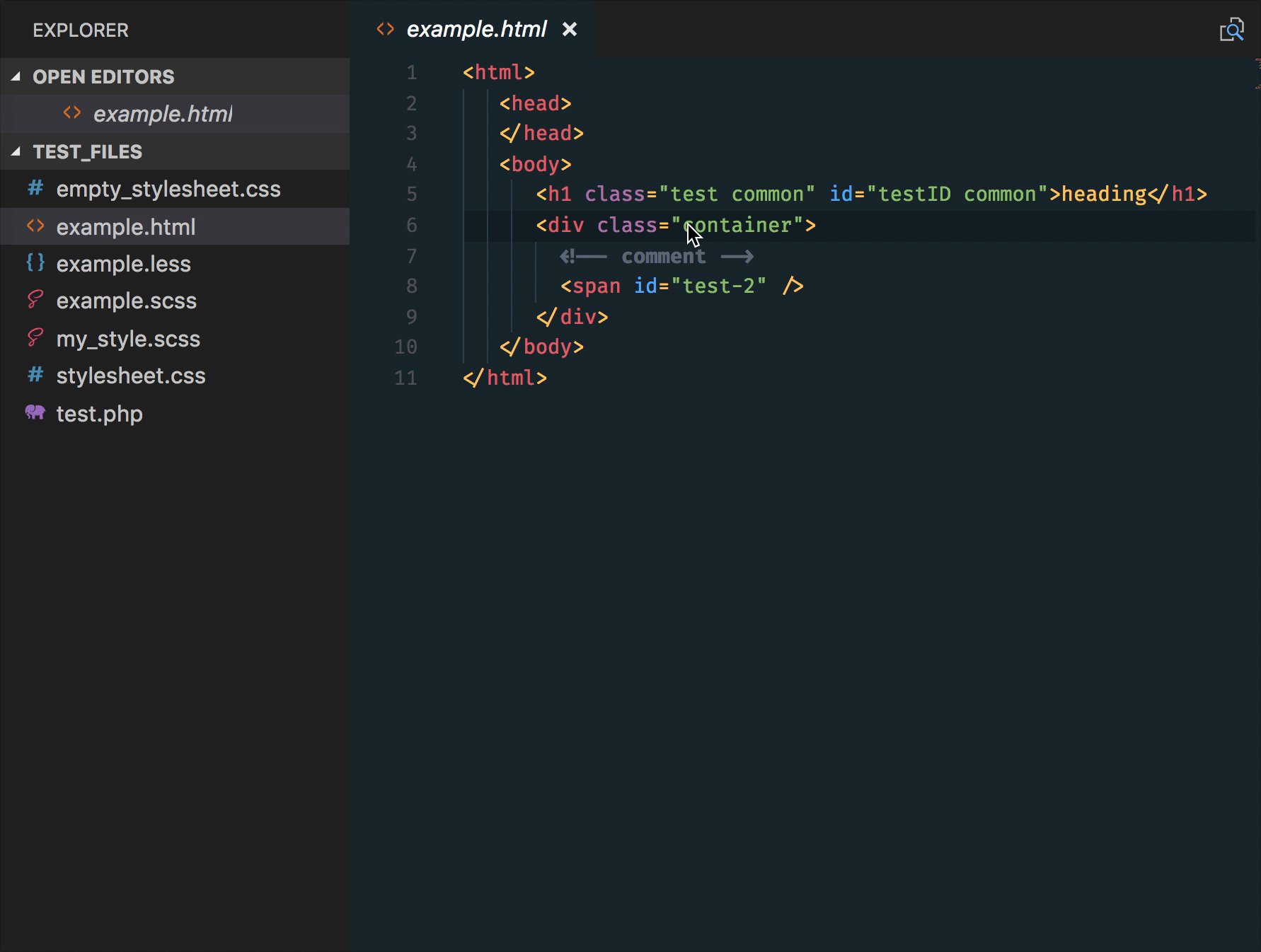
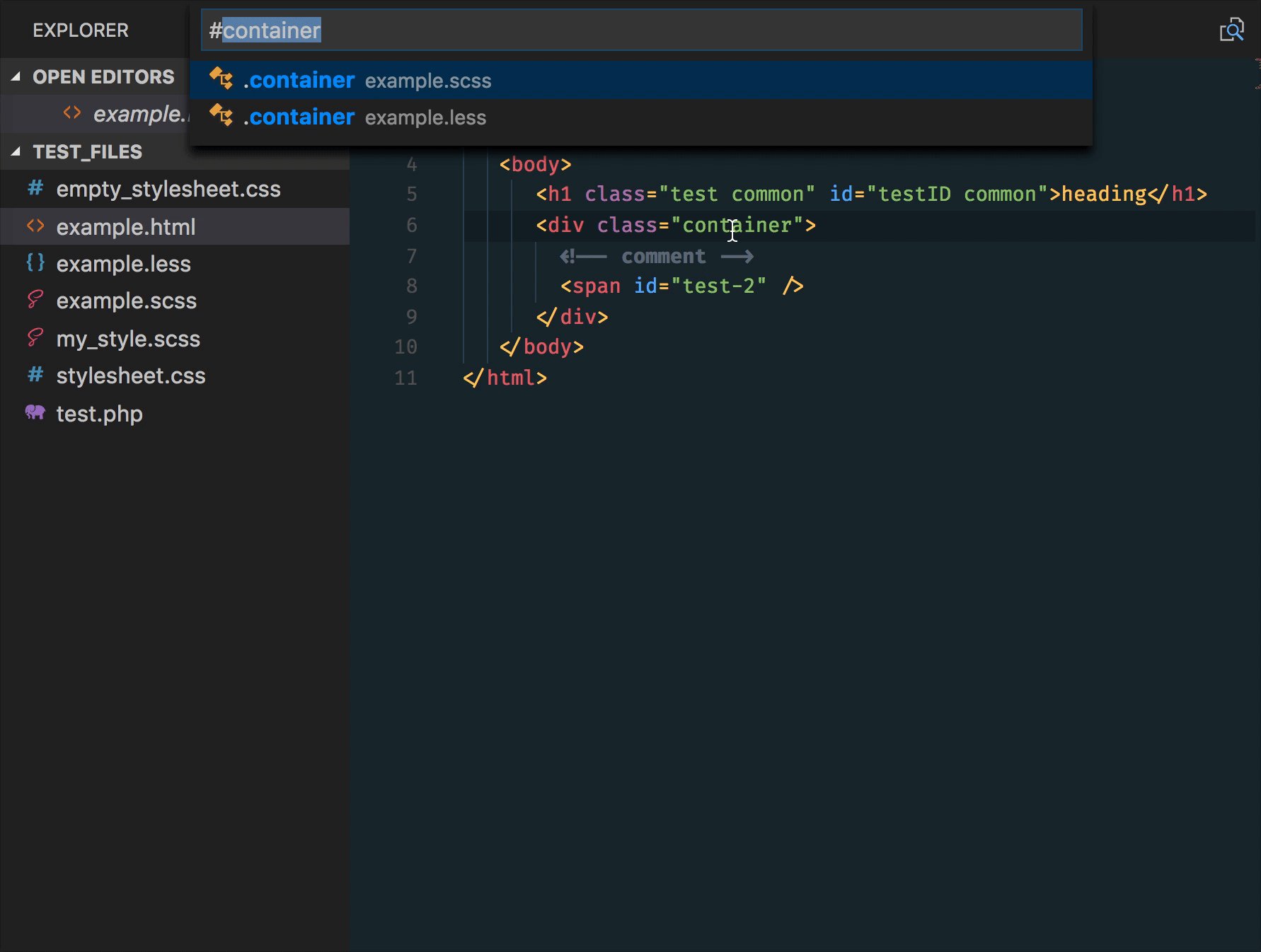
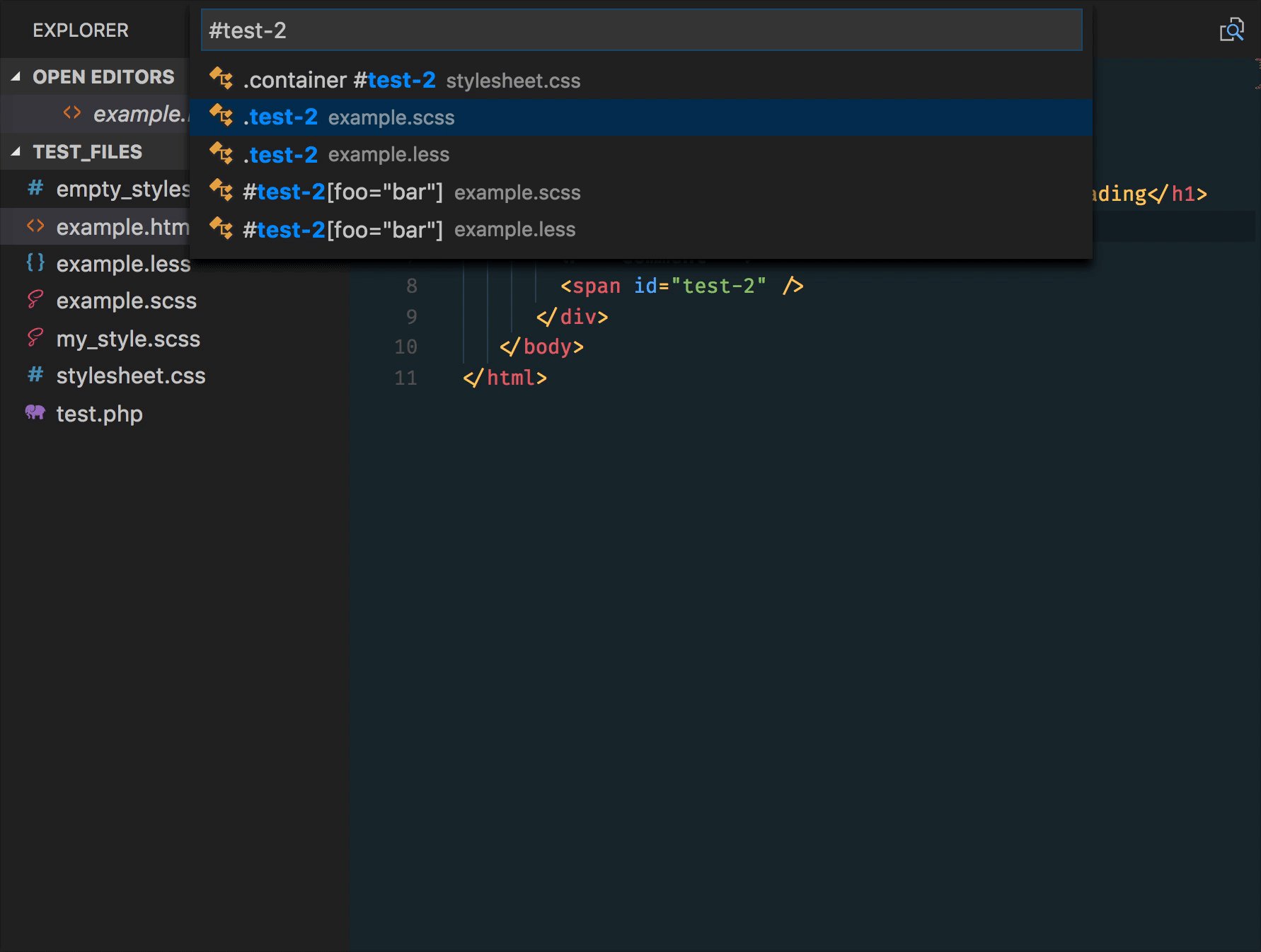
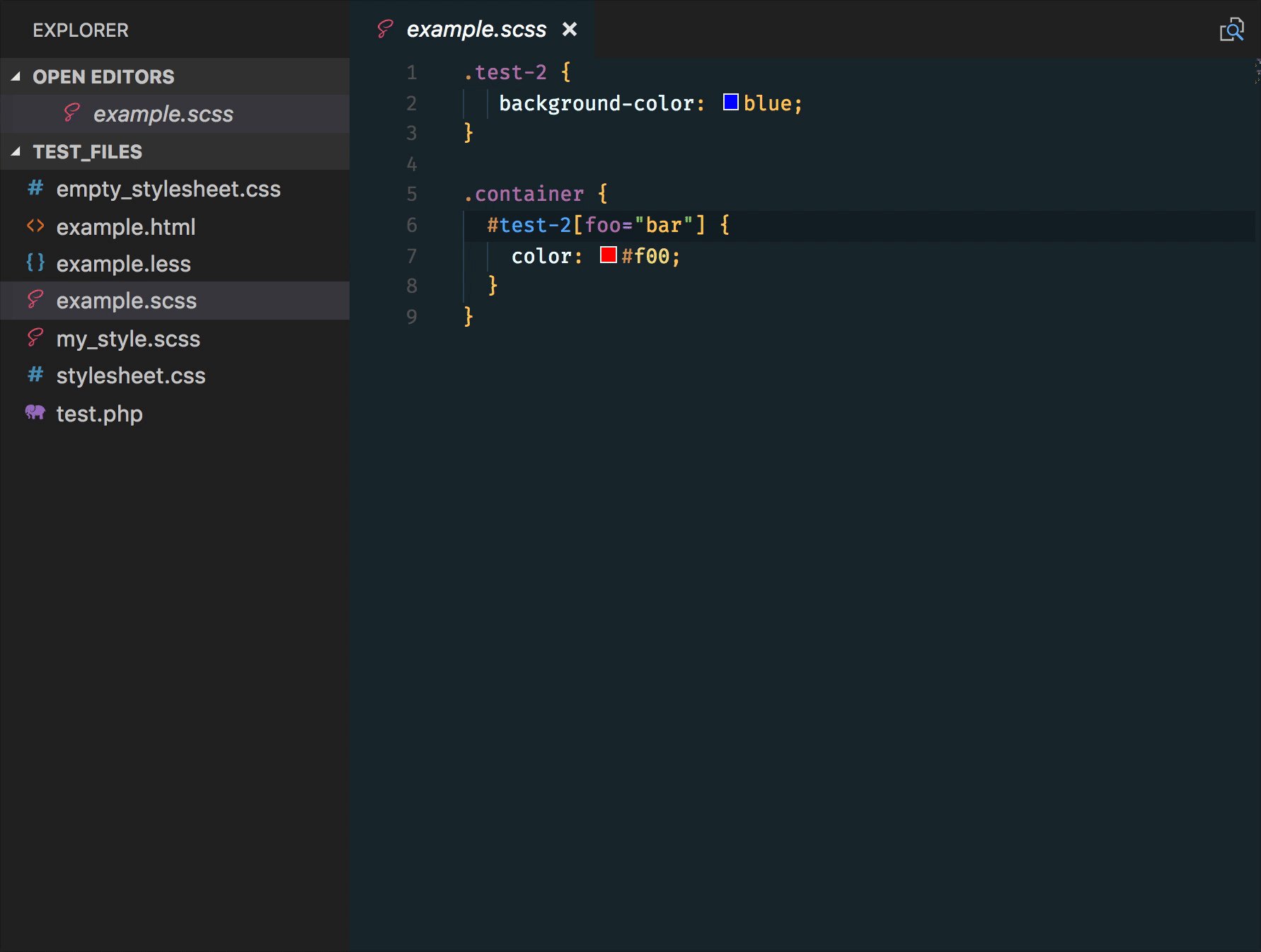
CSS Peek: スタイル定義を素早く確認

HTML内で使用されているCSSクラスやIDの定義を素早く確認できるCSS Peek。デザイン要素のスタイリングに迅速にアクセスできます。
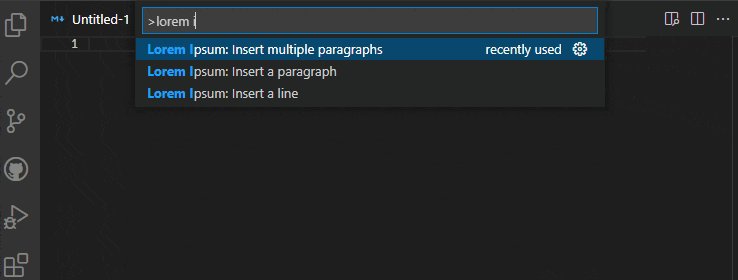
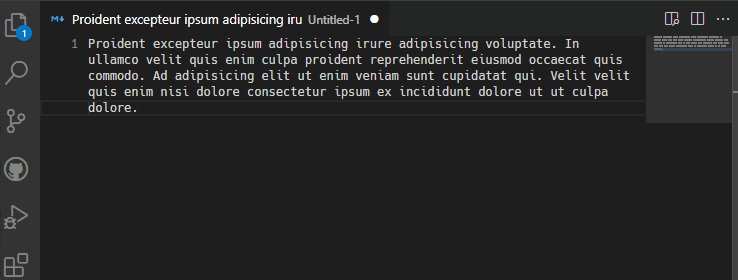
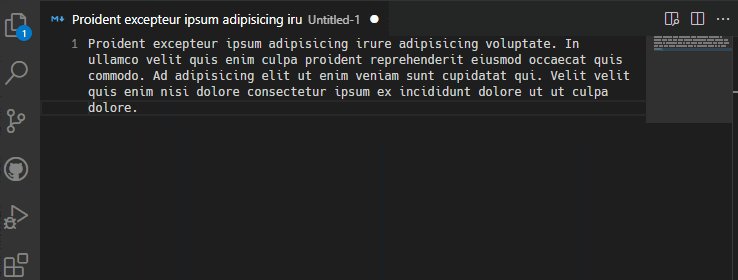
Lorem Ipsum: ダミーテキストを簡単に挿入

デザインの段階でダミーテキストが必要な場合、Lorem Ipsumは簡単なコマンドでダミーテキストを挿入できる便利な拡張機能です。
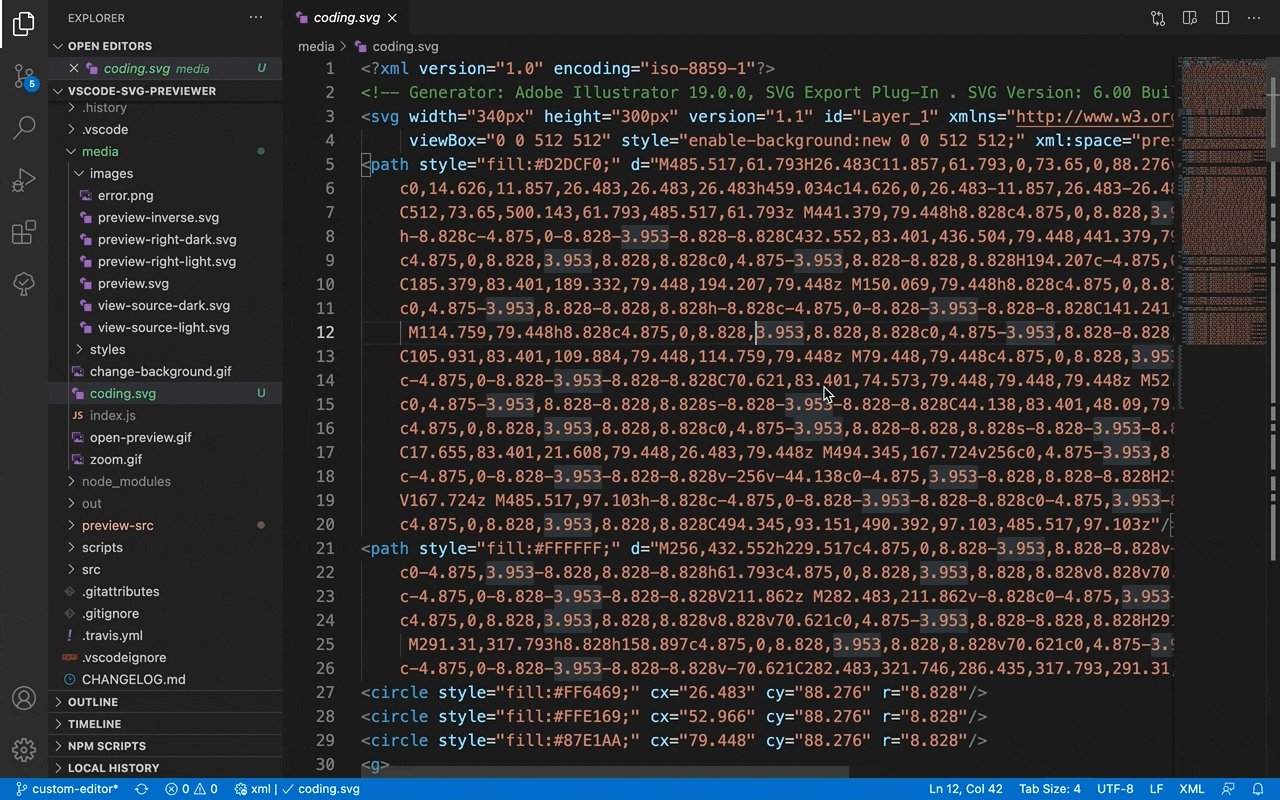
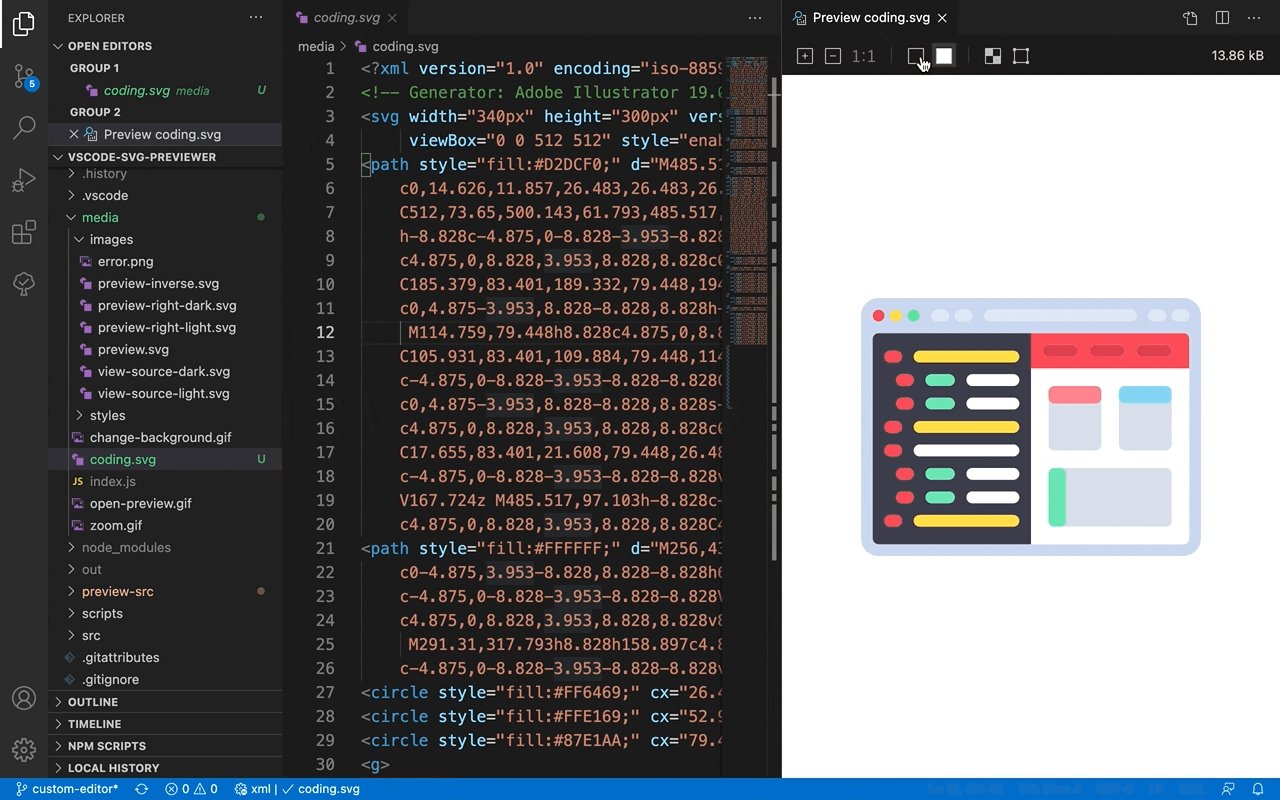
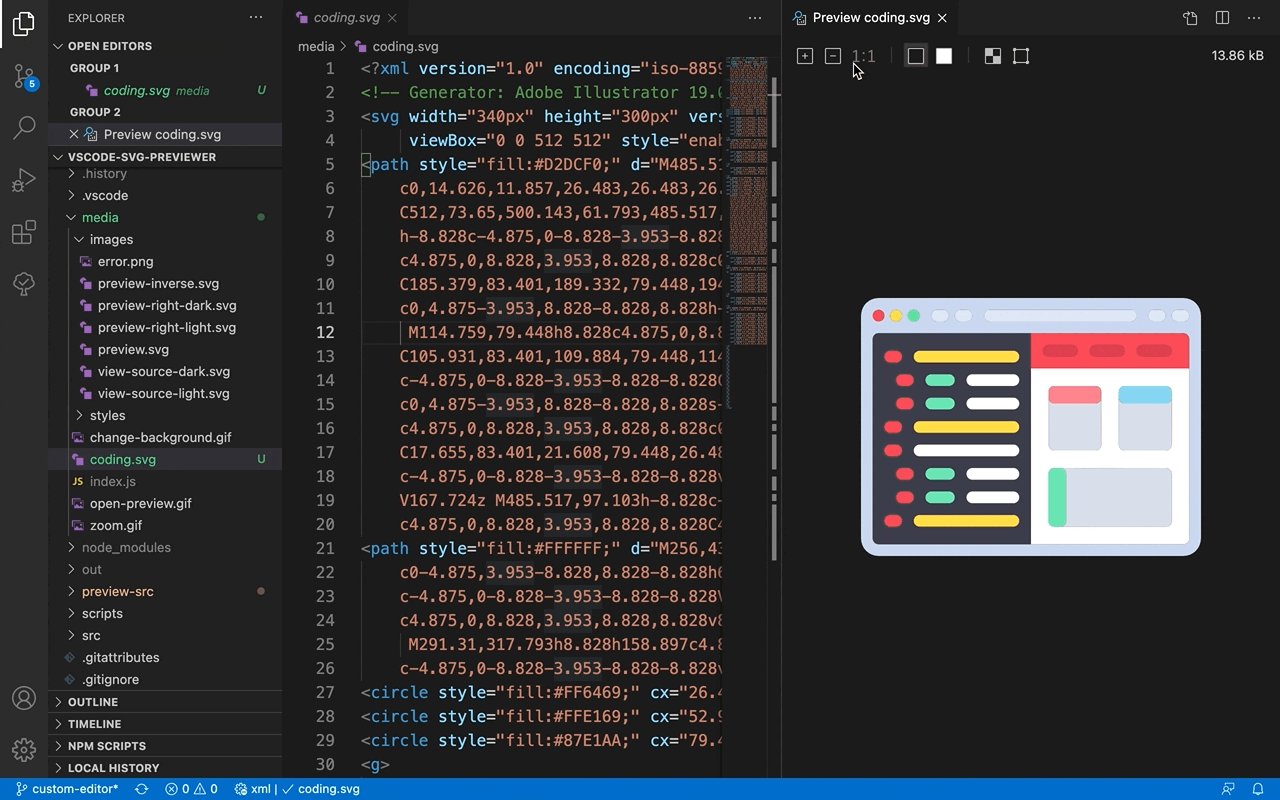
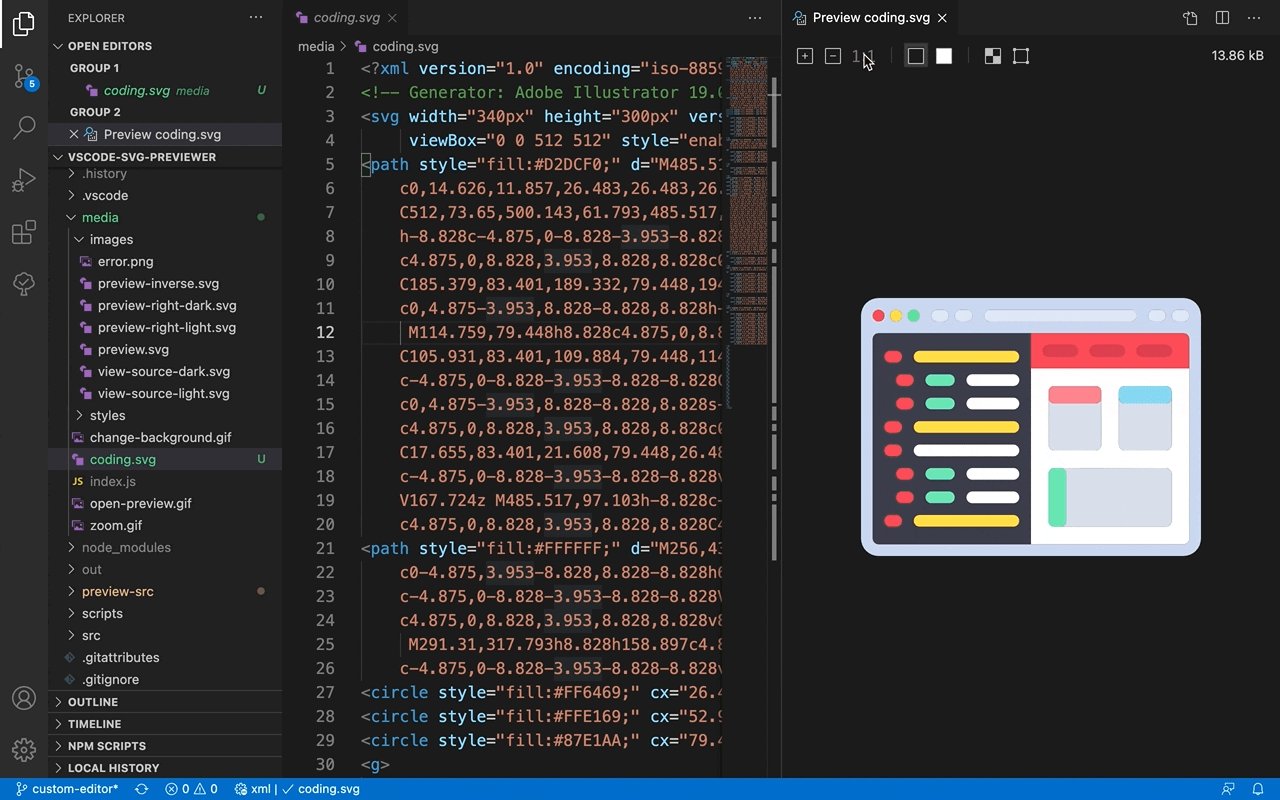
SVG Viewer: SVGファイルをプレビュー

SVGファイルを直接VSCode内でプレビューできるSVG Viewer。SVGアイコンやグラフィックのデザイン作業がより直感的になります。
まとめ
これらの拡張機能を組み合わせて活用することで、Webデザインの制作プロセスがよりスムーズに進行します。是非、お好みの拡張機能を導入して、クリエイティブなデザイン作業を楽しんでください!